前一篇我們提到Vuex是將所有元件的**「狀態」全部集中儲存管理,那麼這個「狀態」**指的到底是什麼呢?
這個「狀態」會區分成對元件的**「元件局部狀態」(Component Local State)還是「應用層級狀態」(Application Level State),而Vuex就是將所有「應用層級狀態」**全部匯集到一個倉庫(Store)管理,所謂的狀態可以舉例像是我們在Vue Instance裡放入的data屬性,裡面的資料一有變動,即狀態就會有所變動。
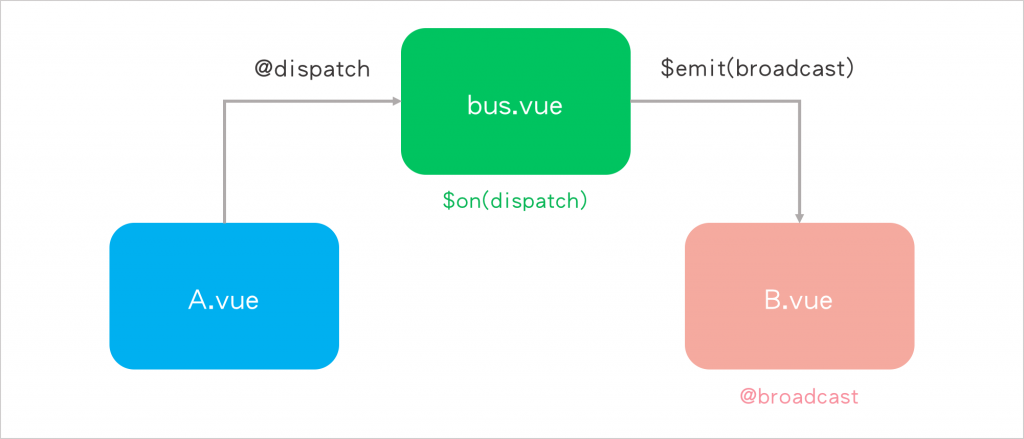
假設我們有一個Vue Instance(bus.vue),作為父元件,而它之下還有兩個子元件(A.vue與B.vue),前面我們學過,父子元件可透過props up, events down的方式來做溝通,但是,如果是A.vue與B.vue這兩個子元件之間的溝通呢?
還記得我們前面提到的非父子元件的溝通嗎?我們知道元件是獨立運作的,作用範圍不會互相影響,所以是不能直接A.vue→B.vue做溝通的,它們需要借助父元件bus.vue的幫忙,透過事件來傳遞訊息:
A.vue丟(v-on)一個事件dispatch給bus.vue。bus.vue監聽($on)A.vue的dispatch事件,並同時發送($emit)一個broadcast事件給B.vue。B.vue需綁定(v-on)bus.vue的broadcast事件。上面的過程就如下圖所示:

這樣的過程只是兩個子元件之間的溝通而已,一個父元件底下不可能只有兩個子元件,很多個子元件如果要互相溝通,都要透過上面這樣的方式,那會導致父元件需要監聽很多事件,而子元件需要綁定父元件的事件,父元件又需要非常清楚知道要丟給這個子元件什麼事件,如此一來,這溝通路徑會非常繁瑣又複雜,所以Vuex就是使用在解決這樣的情境下而產生的,專門為Vue.js設計的狀態管理模式。
上面複習這麼多Vuex的概念,其實是因為我看到一篇解釋還不錯的文章,想說記錄下來,這樣對Vuex會更加熟悉,下面我們來進行安裝實作Vuex。
可以使用下列兩種方法來安裝Vuex環境:
記得將路徑切換到專案目錄底下再安裝喔!
$ npm install vuex --save
這個網址會一直指向npm上面發布最新版本的Vuex,如果要更改版本只需要更改url中的vuex@[版本]。
使用方法直接在vue之後引入vuex:
<script src="/path/to/vue.js"></script>
<script src="/path/to/vuex.js"></script>
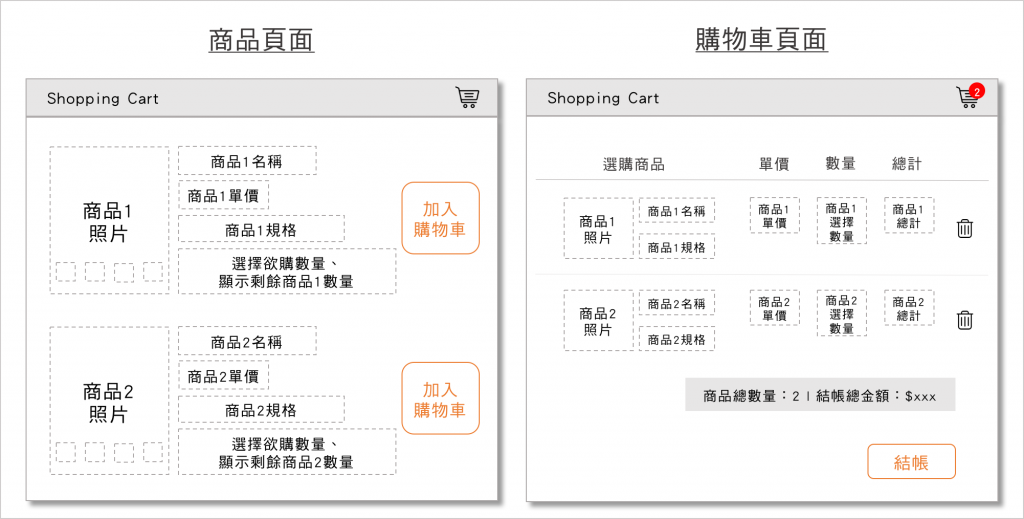
從這一天到Day23我會連做3天的Vuex實作,因為Vuex較適合中大型網站的應用,放眼望去現在比較多中大型網站就屬電商平台最多了,所以我打算將Vuex應用到實作一個購物車平台,以下是我想完成的功能:
介面排版大致如下圖:

複習使用vue-cli模組建立專案:
$ vue init webpack shopping-cart
$ cd shopping-cart
#通常創建專案的時候就會問你要不要一起執行"npm install"了,確保萬一還是下指令看看有沒有安裝好
$ npm install
這天就先到這邊,先把專案建立好和列出想完成的功能,我預計Day22寫商品頁面,Day23寫購物車頁面,重要的是帶入Vuex的應用。
